
Resumen
El problema
El Museo de Arte Moderno de Bogotá cuenta con un sitio web cuya imagen y estructura no se alinea con los estándares para un lugar tan importante para la cultura a nivel internacional.
* Este es un proyecto propuesta en evaluación.
El equipo
Felipe Silva
(Diseñador UX)
Los objetivos
El sitio web actual presenta un estilo anticuado que necesita estar alineado con el carácter moderno de la institución.
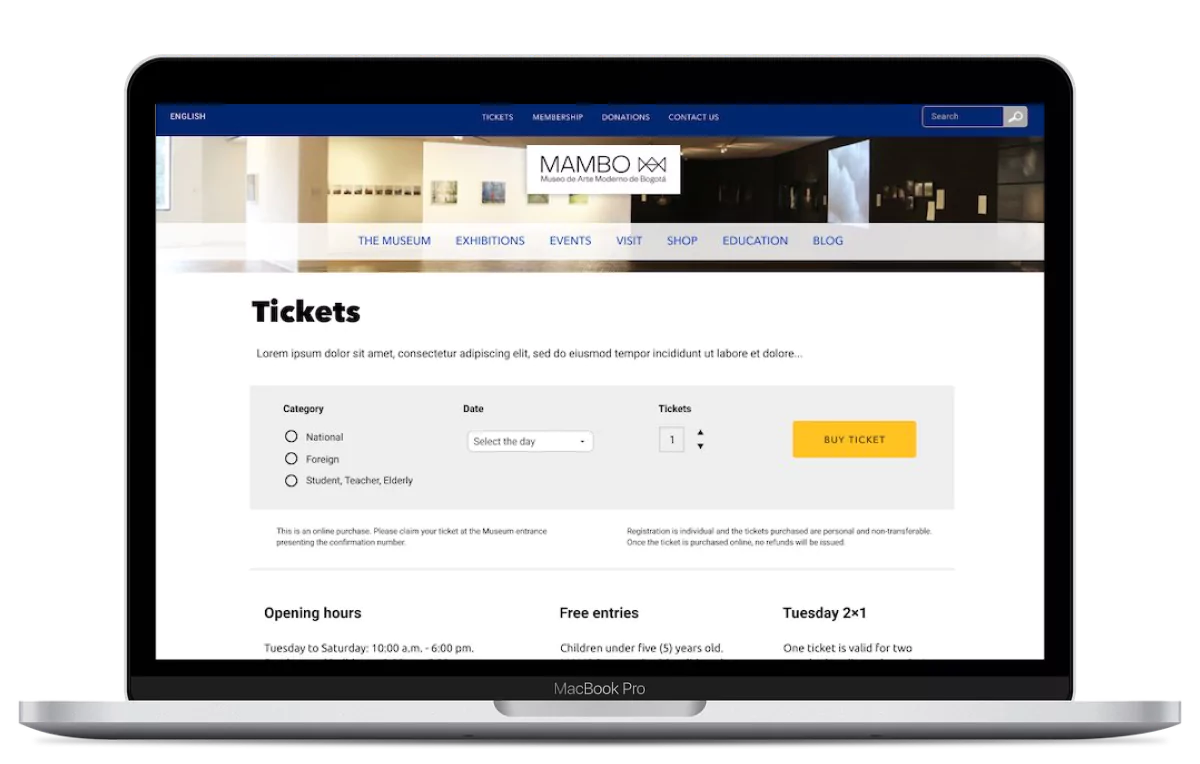
Mejorar la experiencia al comprar entradas en línea.
El diseño debe estar centrado en el usuario, entregando una experiencia memorable e impecable.
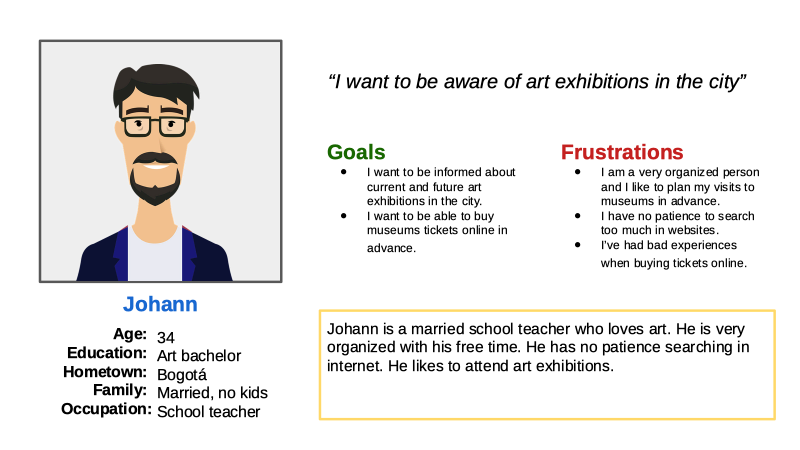
El usuario
Puntos de dolor
Diseño
Los usuarios piensan que los sitios web de los museos son aburridos y poco atractivos. El diseño actual del sitio tiene un estilo anticuado
Experiencia
Los usuarios quieren una forma segura y sencilla para comprar entradas en línea.
Información
Los usuarios ven demasiada información en el sitio actual pero pocas imágenes asociadas con las exhibiciones.
Navegación
Los usuarios encuentran difícil de entender qué información pueden encontrar y cómo está organizada.
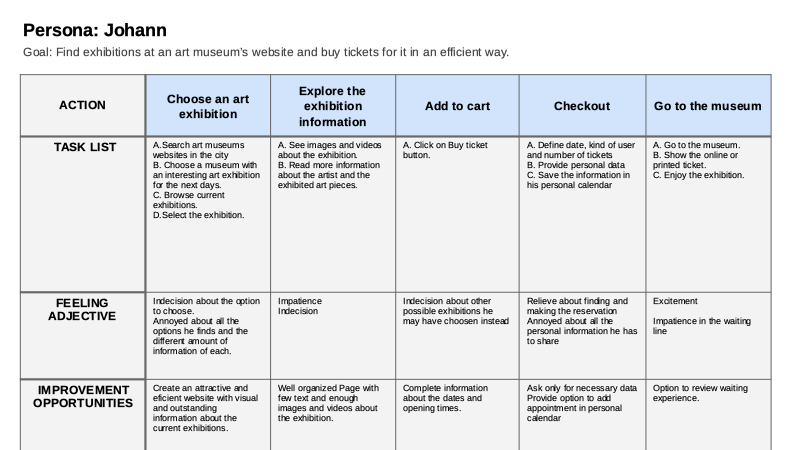
Herramientas para empatizar


Proceso de diseño
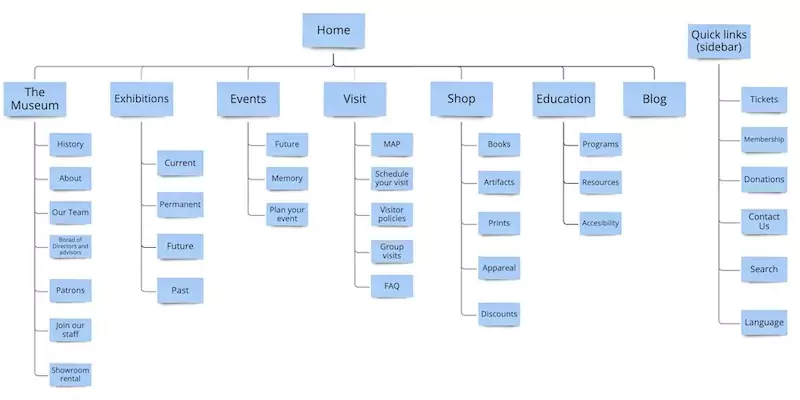
Arquitectura – Mapa del sitio
Se redefinió la estructura del sitio partiendo de la información que publica el Museo y de las necesidades reales de los usuarios. También se tuvo en cuenta la estructura que presentan otros sitios de museos similares alrededor del mundo para repensar las jerarquías.

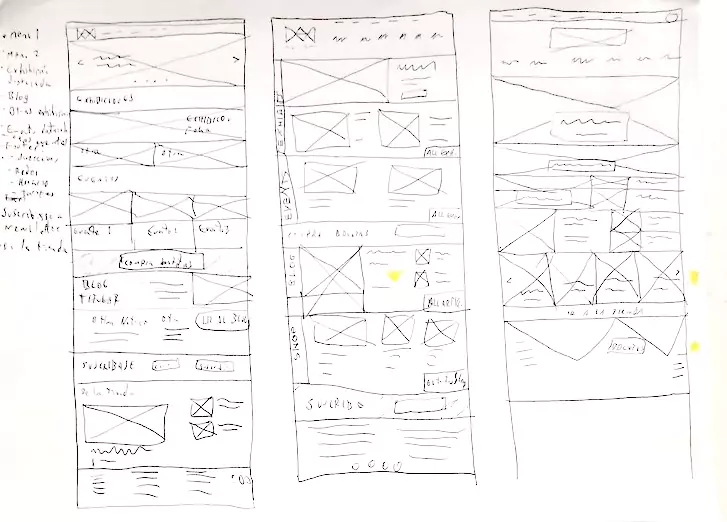
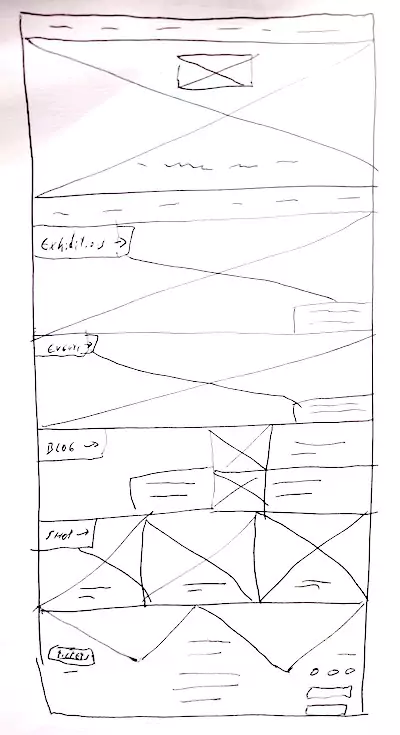
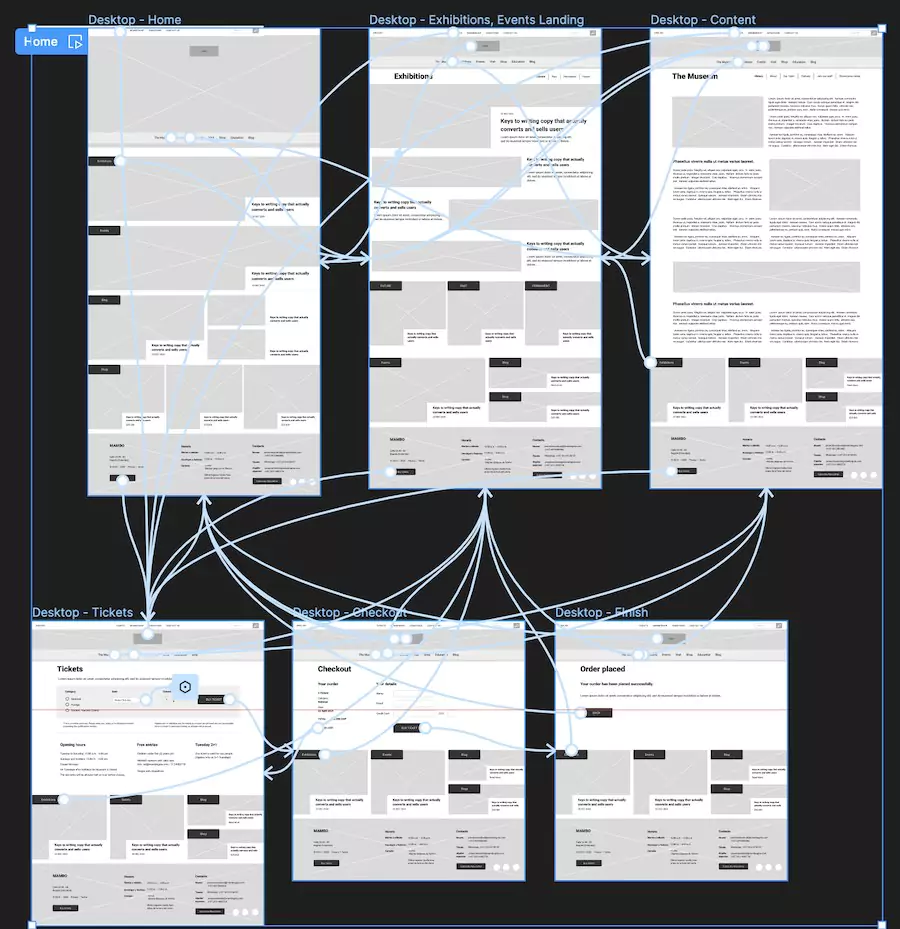
Wireframes
Exploré las ideas para el diseño a través de wireframes en papel que luego depuré en formato digital.




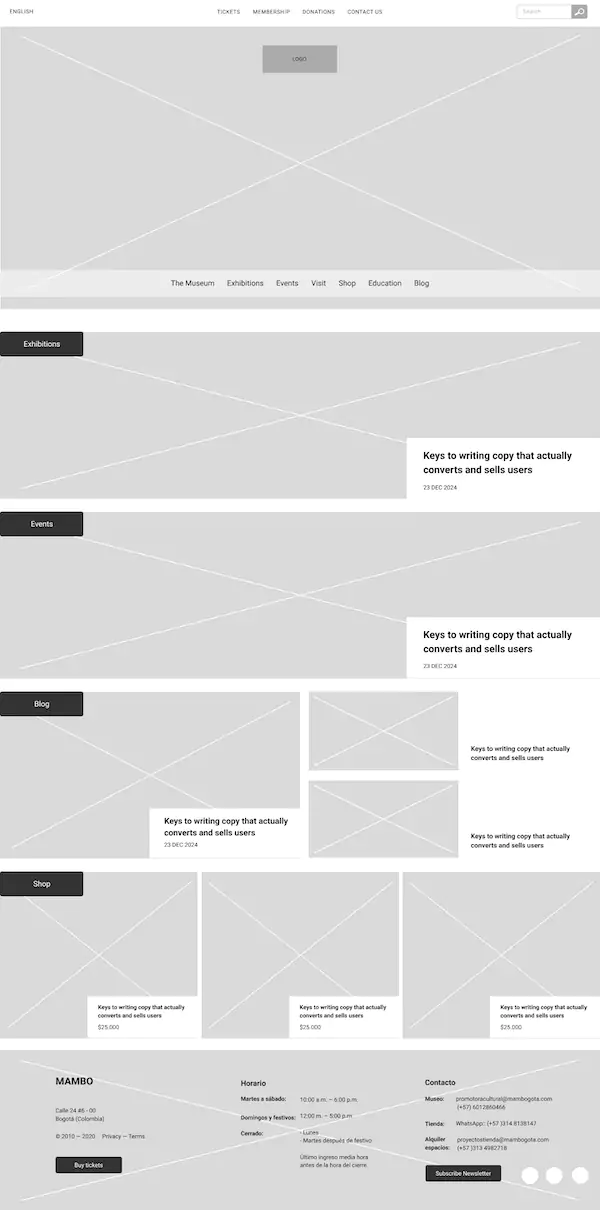
Prototipos digitales
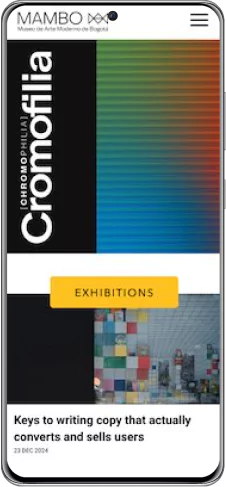
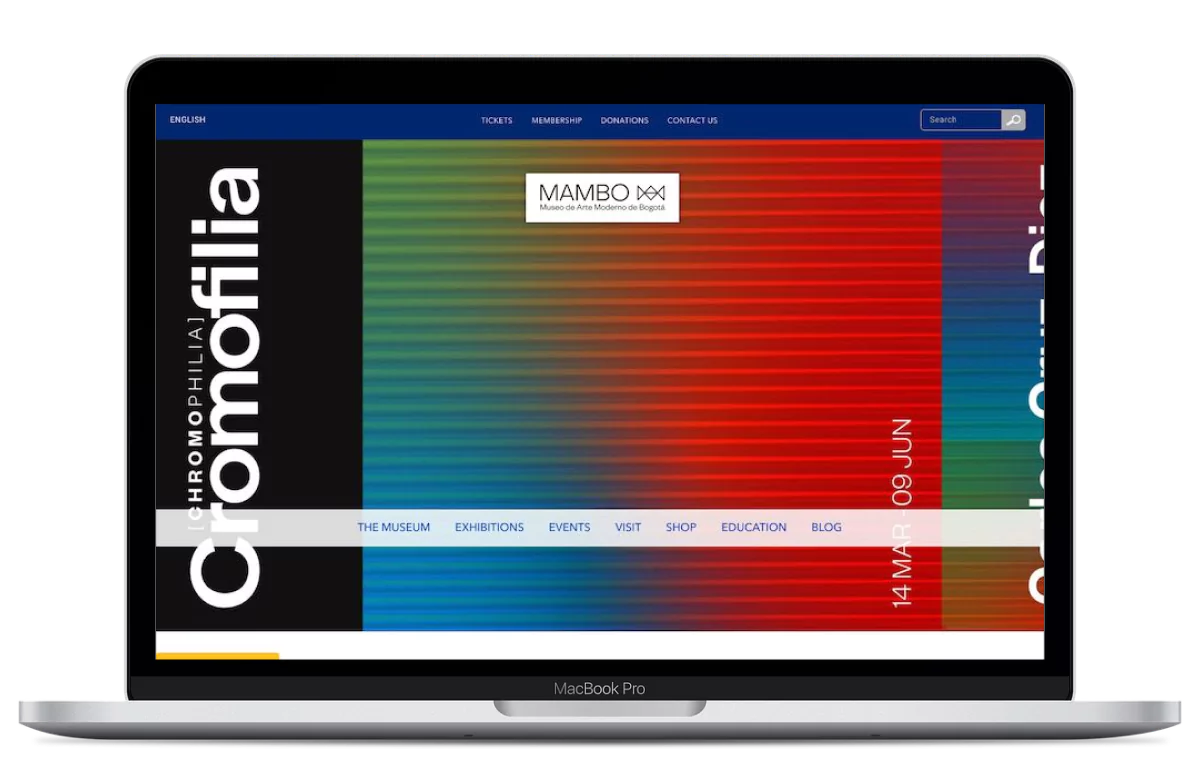
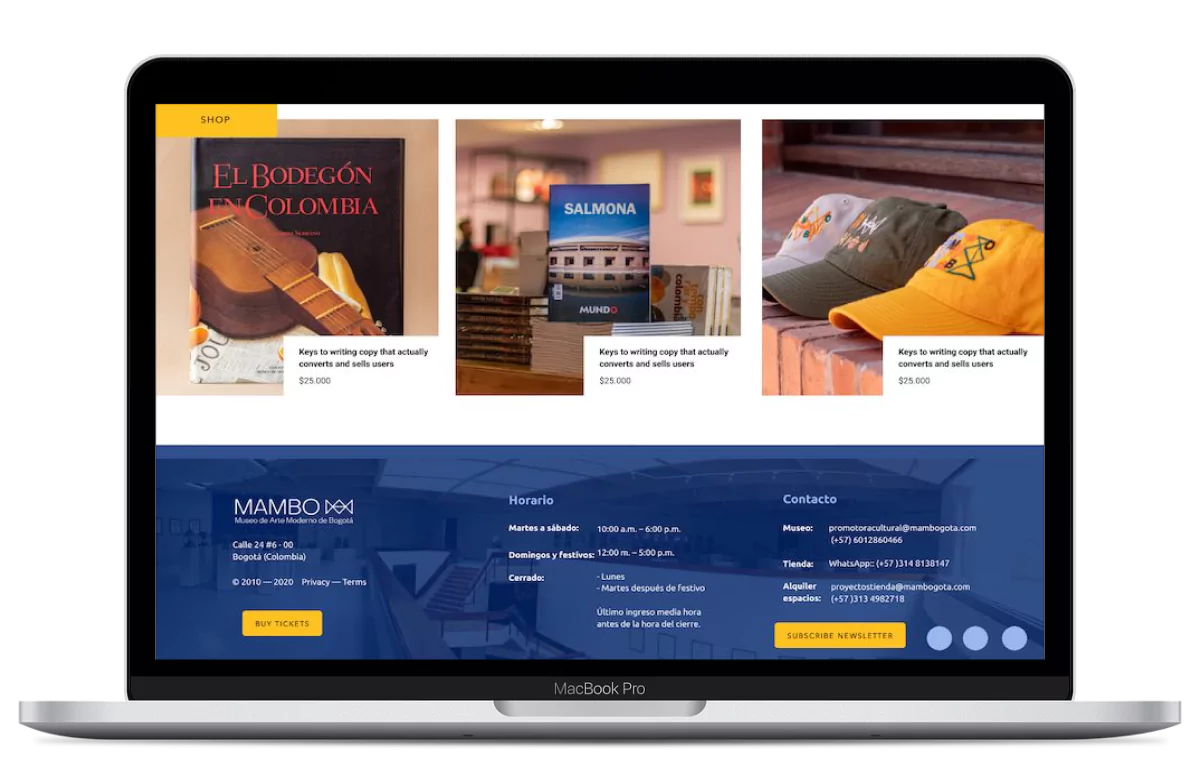
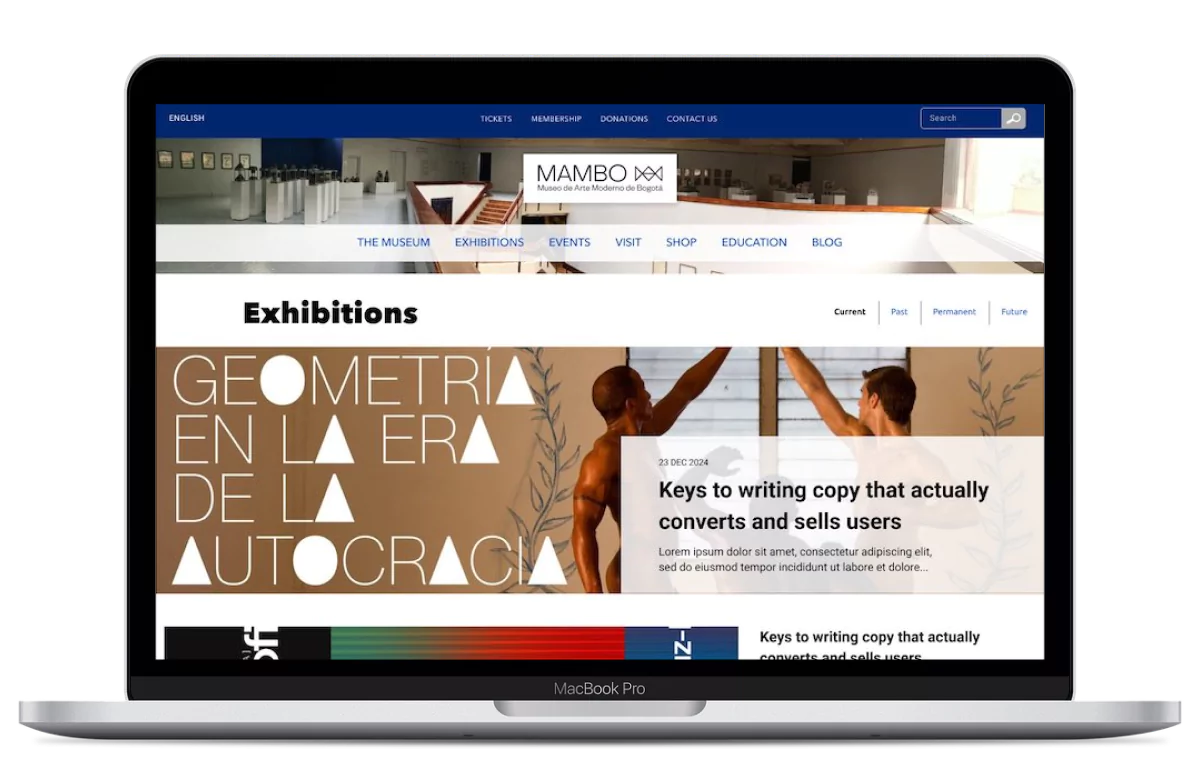
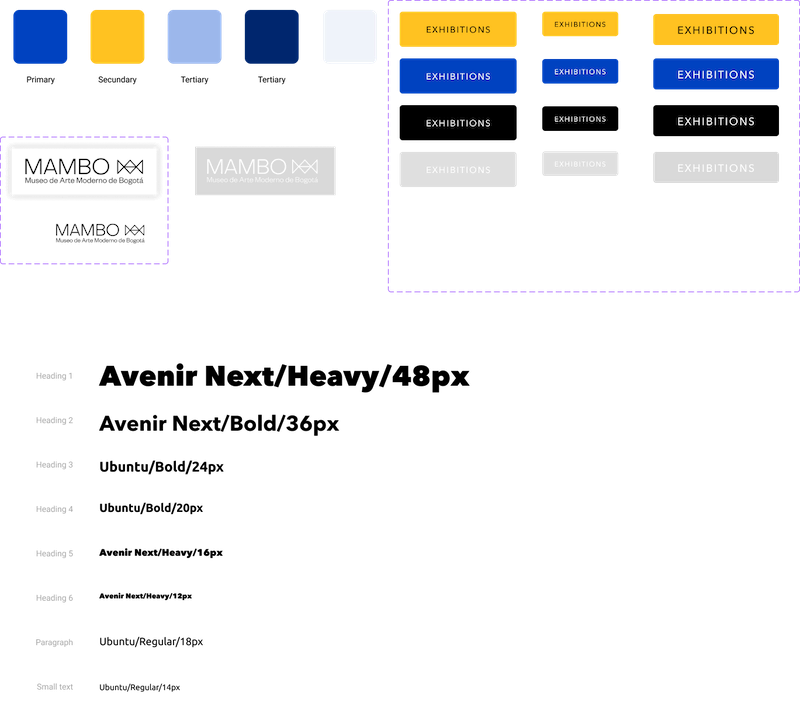
Posteriormente definí el sistema de diseño y el lenguaje visual de la interfaz, teniendo en cuenta la paleta de colores institucionales y la imagen corporativa usada en otras piezas del museo.
También realicé el diseñé la primera versión de la página de inicio.

Estudio de usabilidad

A partir del prototipo en baja realicé un pequeño estudio de usabilidad con usuarios que usualmente visitan museos de arte en diversos países para validar la primera versión del flujo principal.
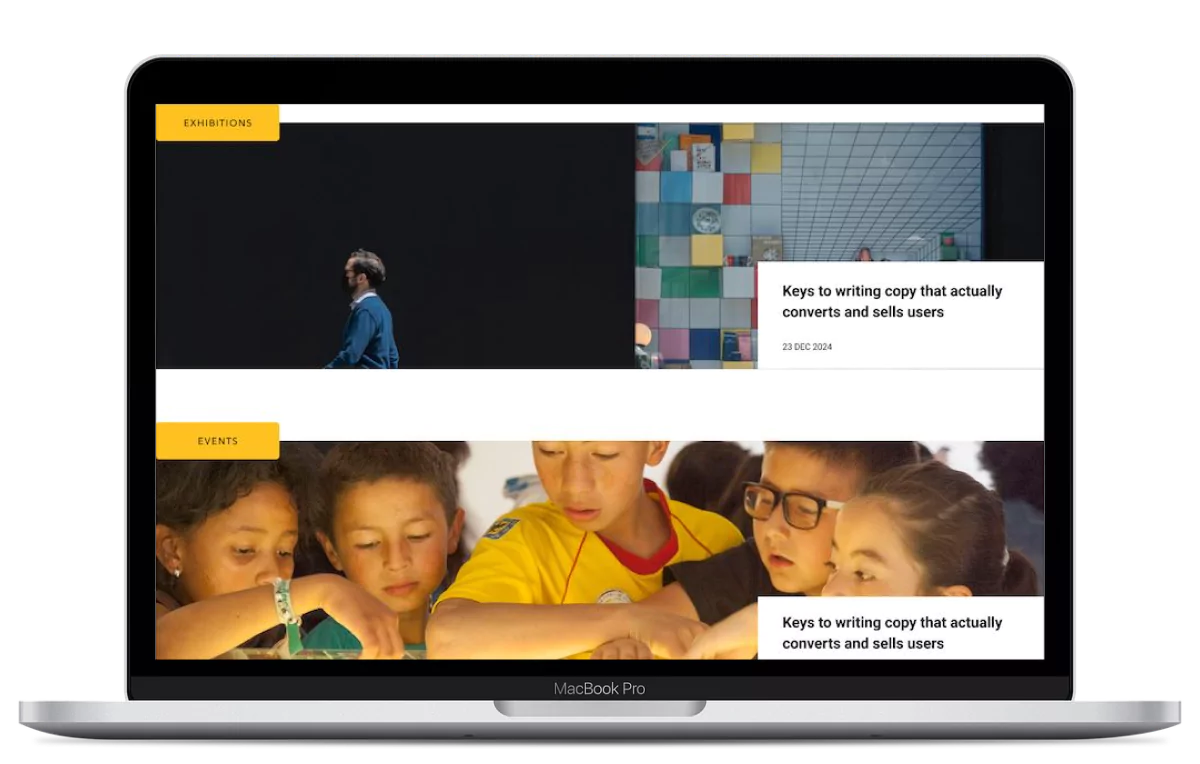
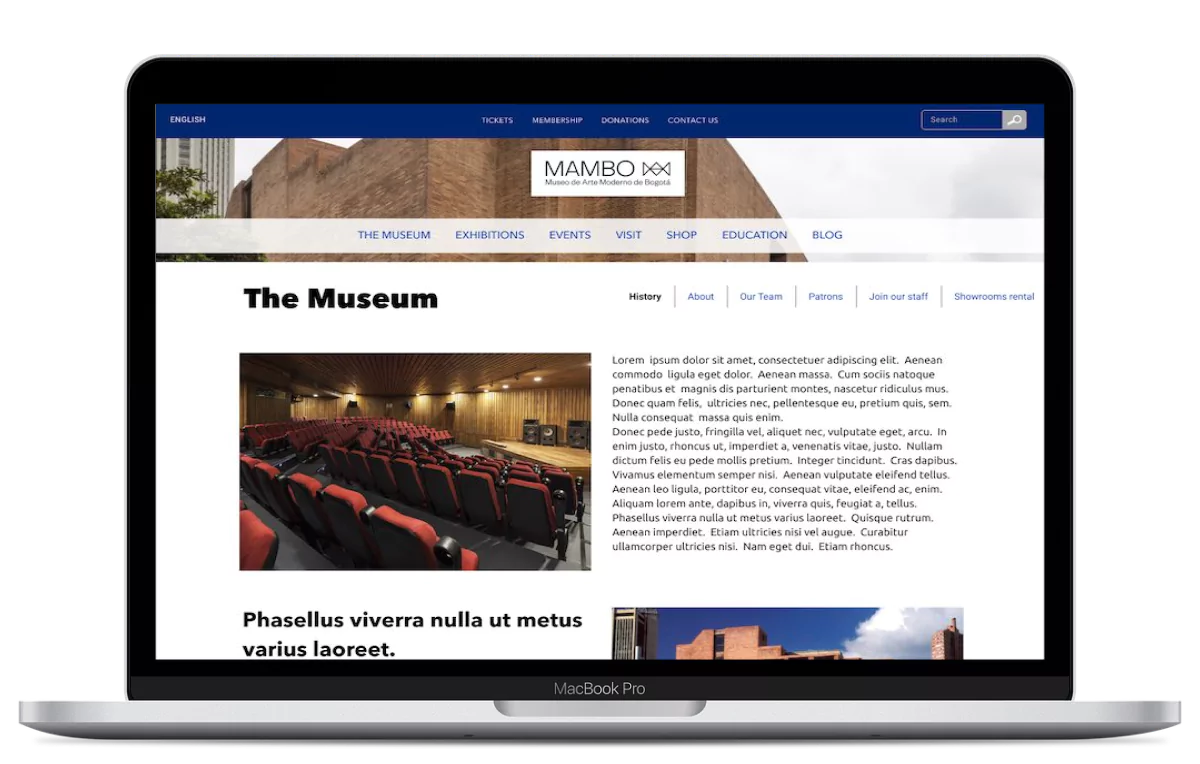
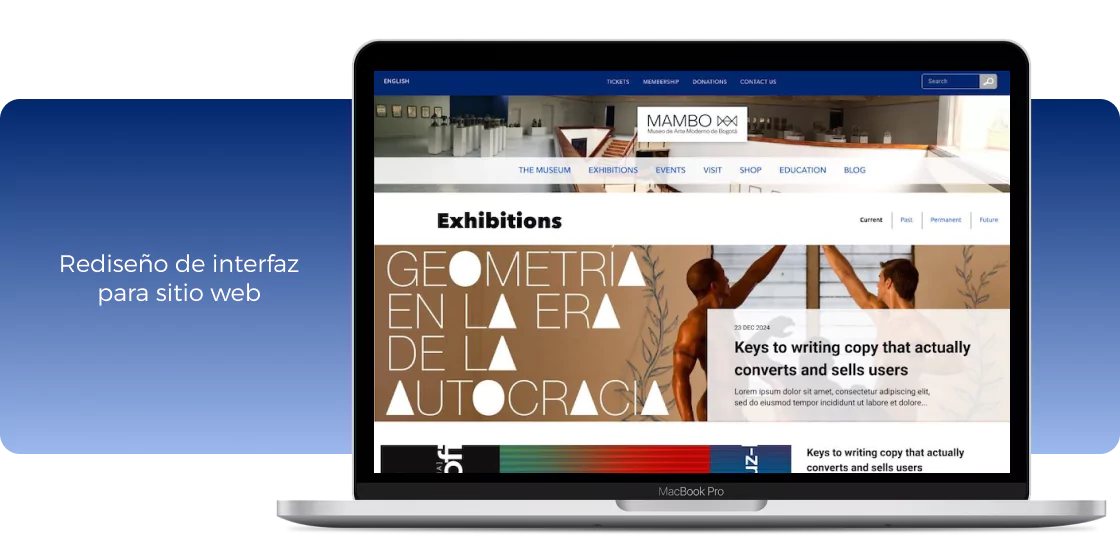
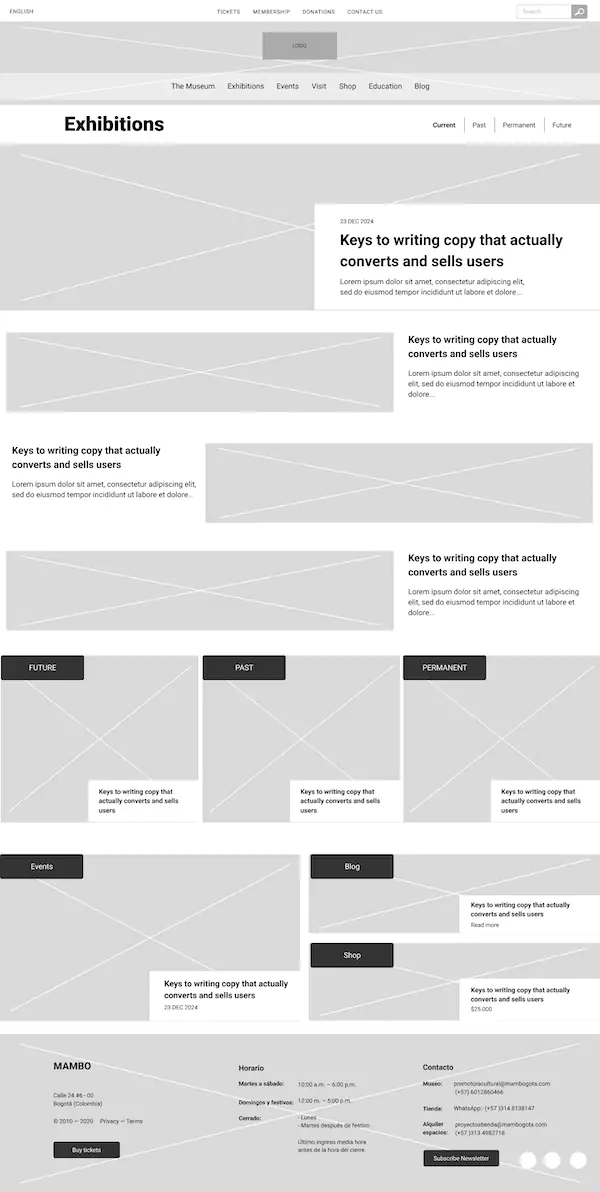
Prototipos digitales mejorados
A partir de los hallazgos encontrados en la prueba de usabilidad y los parámetros visuales definidos en los mockups iniciales, definí los prototipos definitivos.
Conclusiones
Impacto
El nuevo diseño y organización del sitio web fue bien recibido. Los usuarios señalaron que el uso de imágenes atractivas en gran formato los atrae visualmente al sitio web. La paleta de colores utilizada y la forma en que se utilizó también fueron un factor clave. También afirmaron que el diseño limpio con poco texto les ayuda a comprender fácilmente la información y seleccionar solo lo que necesitan.
Aprendizajes
Escuchar las expectativas de los usuarios sobre el producto fue un elemento clave en el proceso de ideación y los comentarios de los usuarios en una etapa temprana me ayudaron a evitar algunas soluciones en las que estaba pensando. Aprovechar los suministros de imágenes del cliente y la cuidadosa selección de la paleta de colores en varias iteraciones me ayudaron a definir la solución final.