Resumen
El problema
La Dirección de Ordenamiento y Desarrollo Físico de la Universidad Nacional de Colombia necesitaba un sitio web para divulgar sus servicios y poner a disposición de todas áreas de la institución las guías para realizar trámites con esta oficina.
* El proyecto debía estar desarrollado sobre un CMS autorizado con el que la oficina pudiera actualizar sus contenidos autónomamente, por lo cual se acordó usar Joomla.
El equipo
Felipe Silva
(Diseñador UX y desarrollador)
Los objetivos
Contar con un medio efectivo para divulgar información acerca de la DODF y los servicios que ofrece.
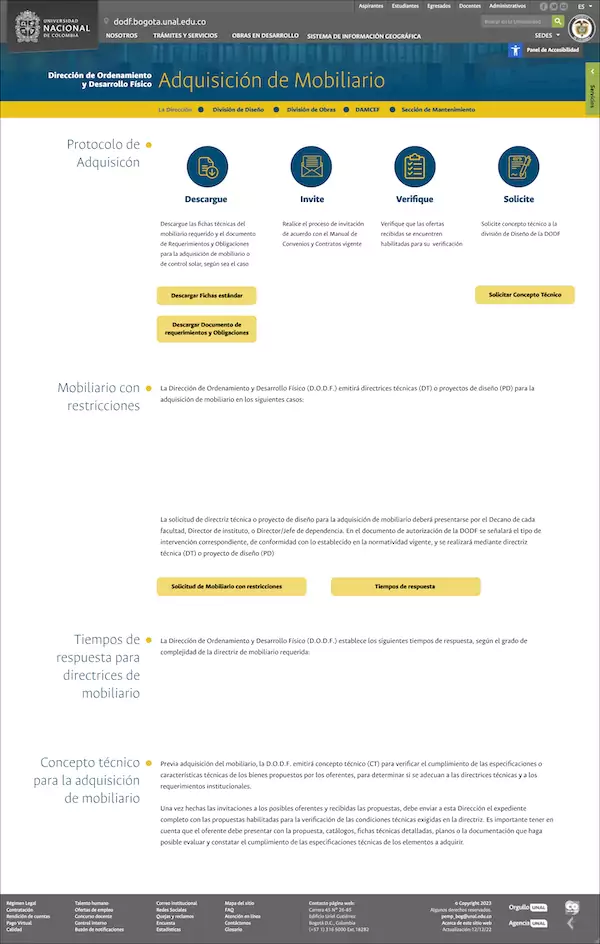
Poner a disposición de todas las facultades de un lugar para consultar y descargar las guías para realizar trámites a través de la DODF.
Exponer las obras realizadas por le DODF de forma dinámica y organizada.
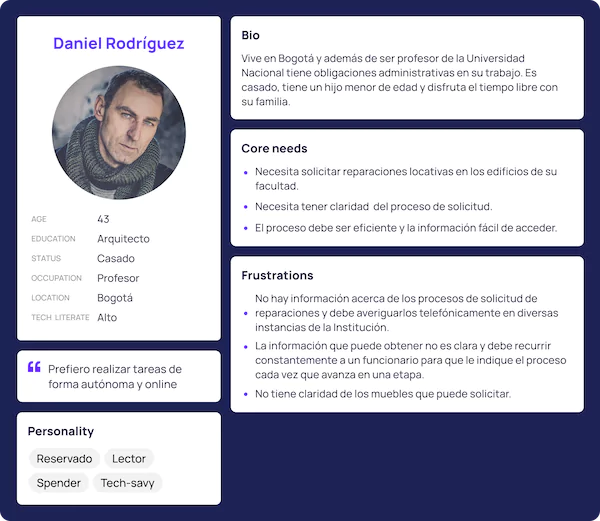
El usuario
Puntos de dolor
Los usuarios no tenían acceso a las guías e información de mobiliario disponible.
El proceso de solicitud de recursos a la DODF era muy lento y complejo.
El sitio web que tenían estaba incompleto y sólo contenía información básica y desactualizada.
Herramientas para empatizar
El perfil del usuario era muy puntual y las tareas a realizar muy específicas.
- Persona
- Mapas de empatía
- User Story Mapping
- StoryBoard

Proceso de diseño
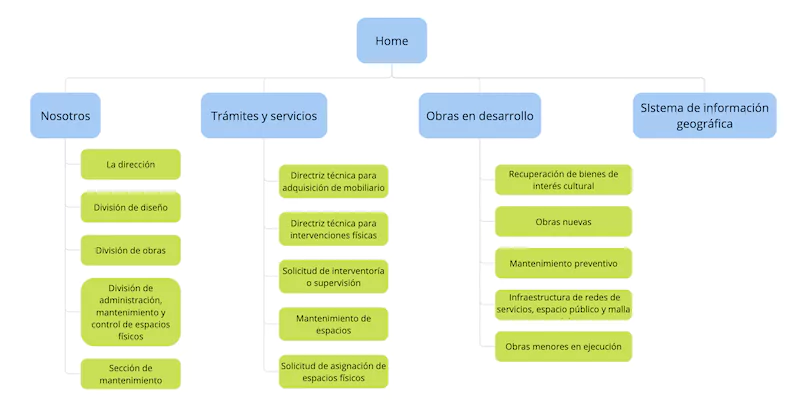
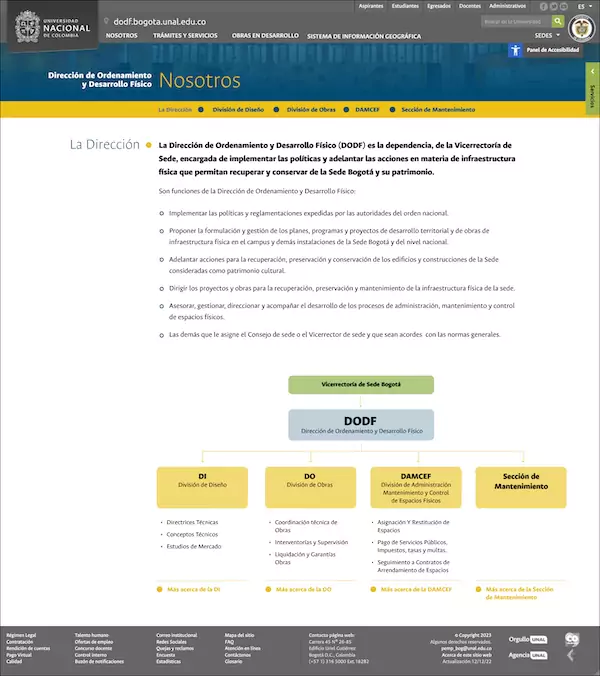
Arquitectura -Sitemap

El cliente tenía definido el esquema de navegación y los flujos que debía seguir el usuario, lo cual sirvió de base para armar la arquitectura del sitio, que fue validada por mutuo acuerdo.
Wireframes
Inicié el proceso de diseño definiendo wireframes para las pantallas principales, teniendo en cuenta que debía usar obligatoriamente el header y el footer institucionales como marco del sitio web.


Prototipos digitales
Una vez establecidos los elementos que debían tener las interfaces principales definí los parámetros de diseño y los implementé en los primeros mockups: tipografía, colores y jerarquías. Siguiendo las políticas de imagen corporativa utilicé la fuente institucional.



Retroalimentación e iteración
A continuación presenté la propuesta de diseño a un grupo de 10 personas de la entidad con diversos roles e involucrados en distintas etapas de los procesos realizados por la entidad.
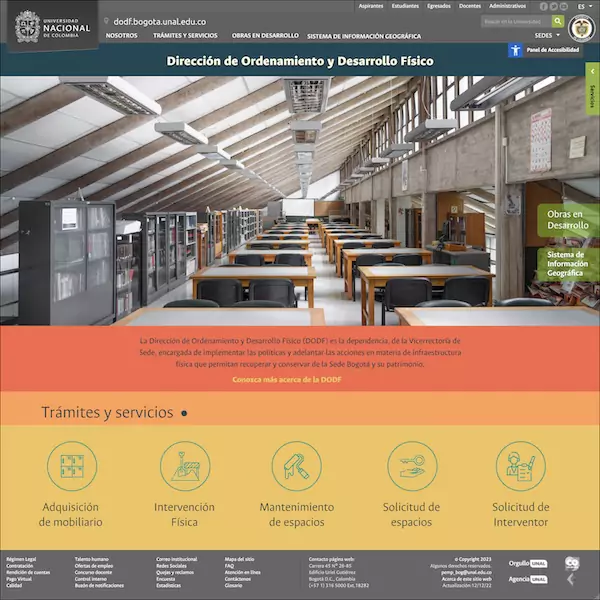
A partir de la retroalimentación recibida realicé ajustes a la estructura de la página de inicio y presenté 3 propuestas alternativas de color.



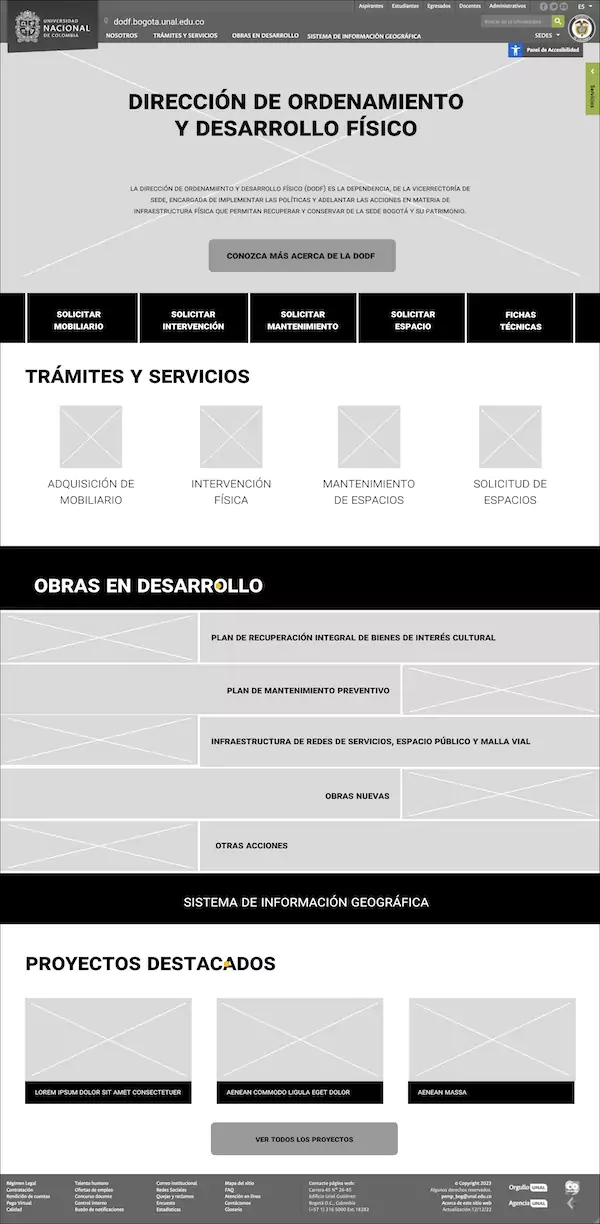
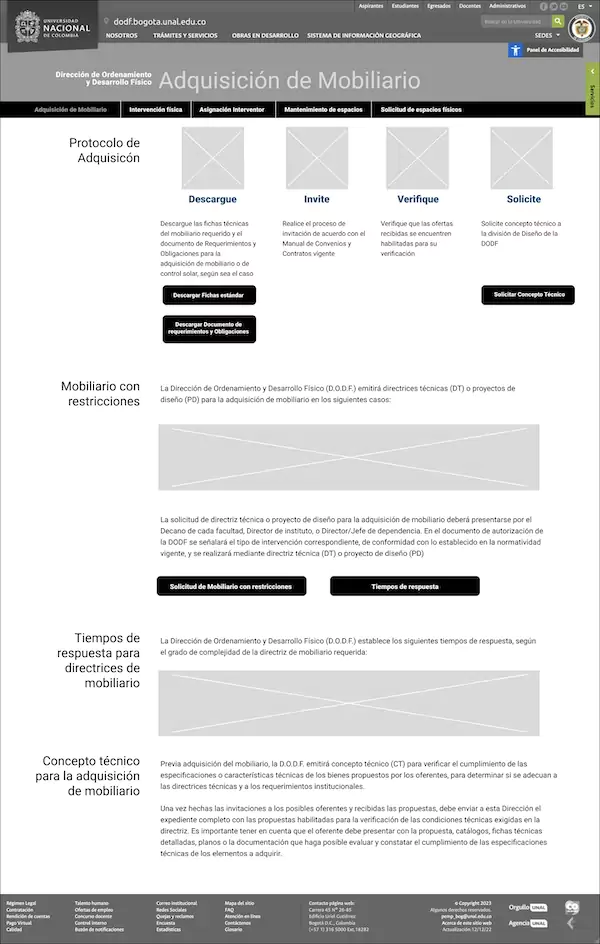
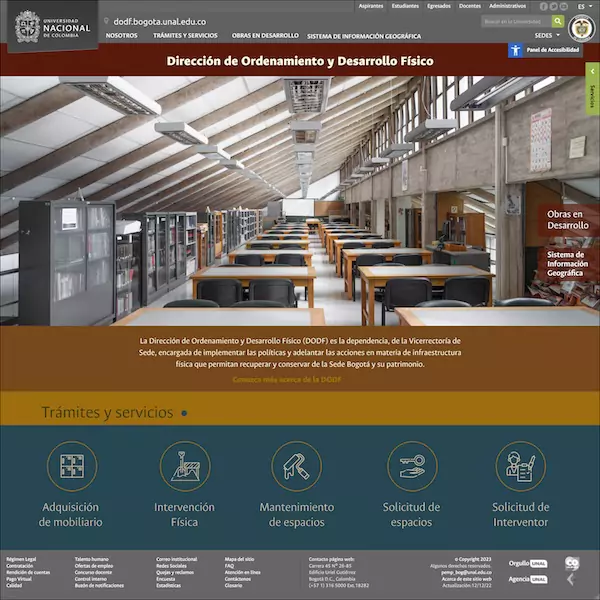
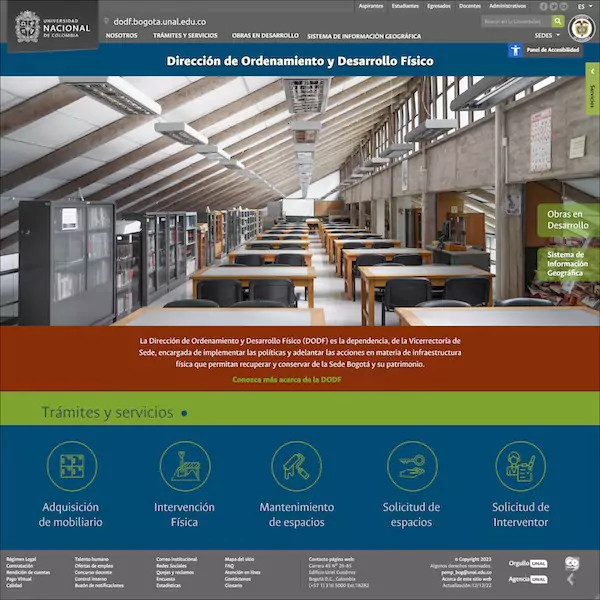
Prototipos digitales mejorados
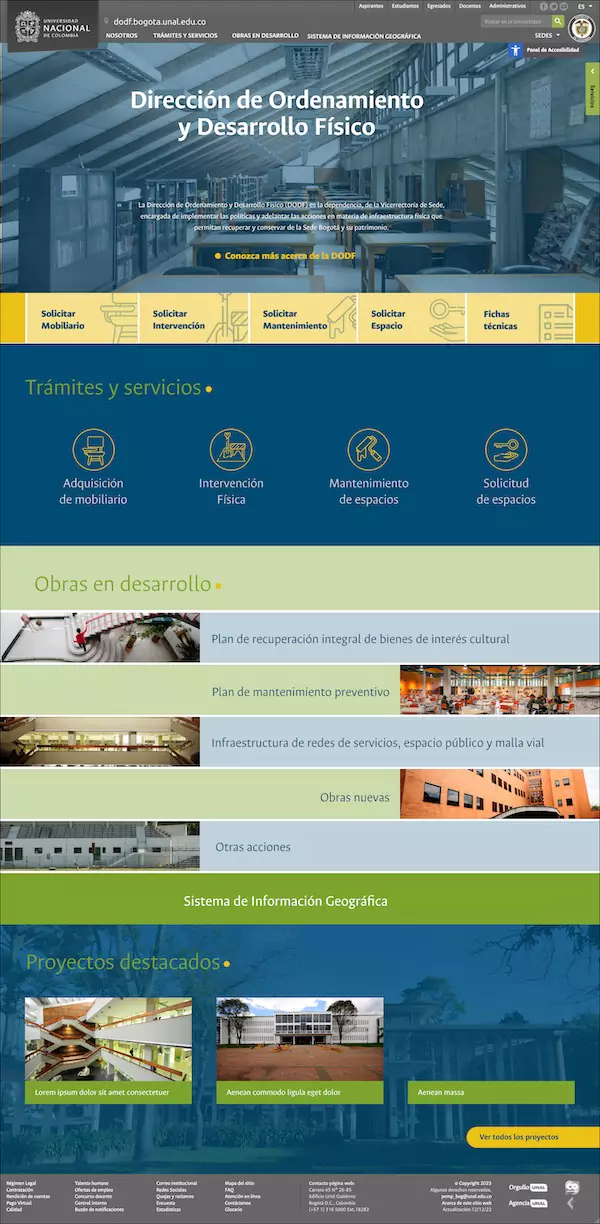
En conjunto con el cliente decidimos conservar la propuesta inicial de color y realizar unos ajustes adicionales a la diagramación, simplificando la página de inicio.
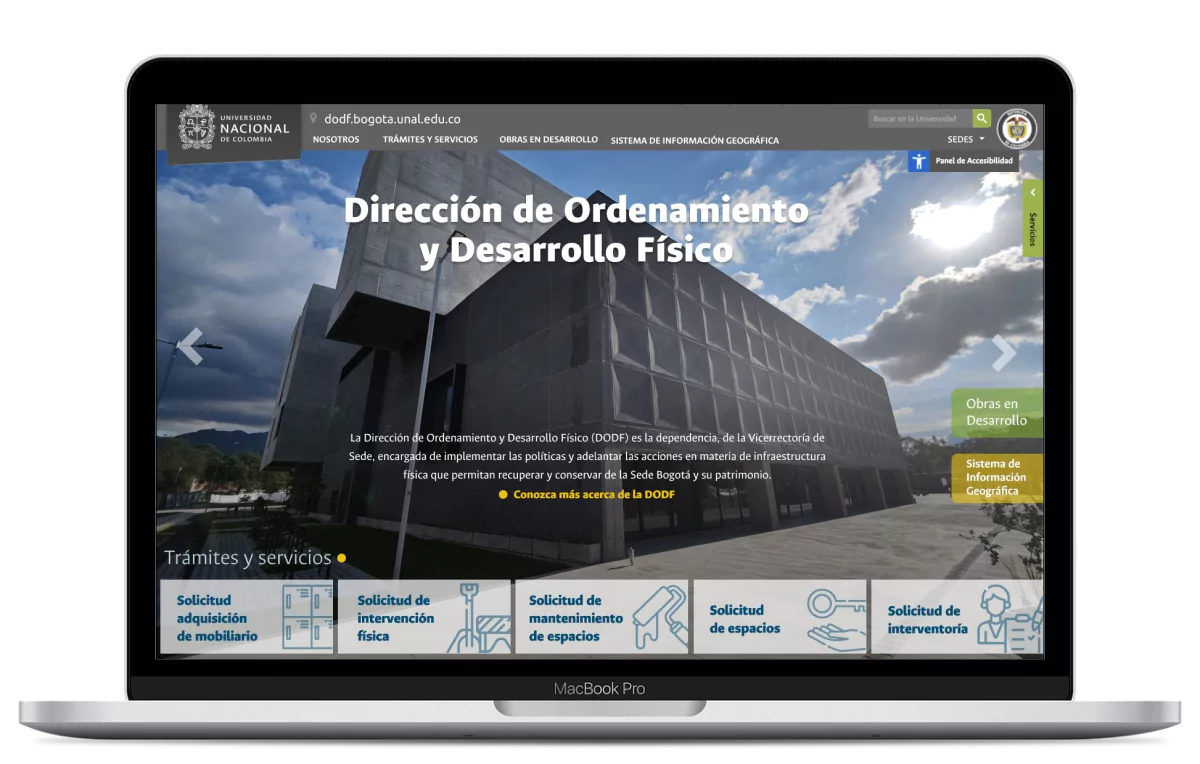
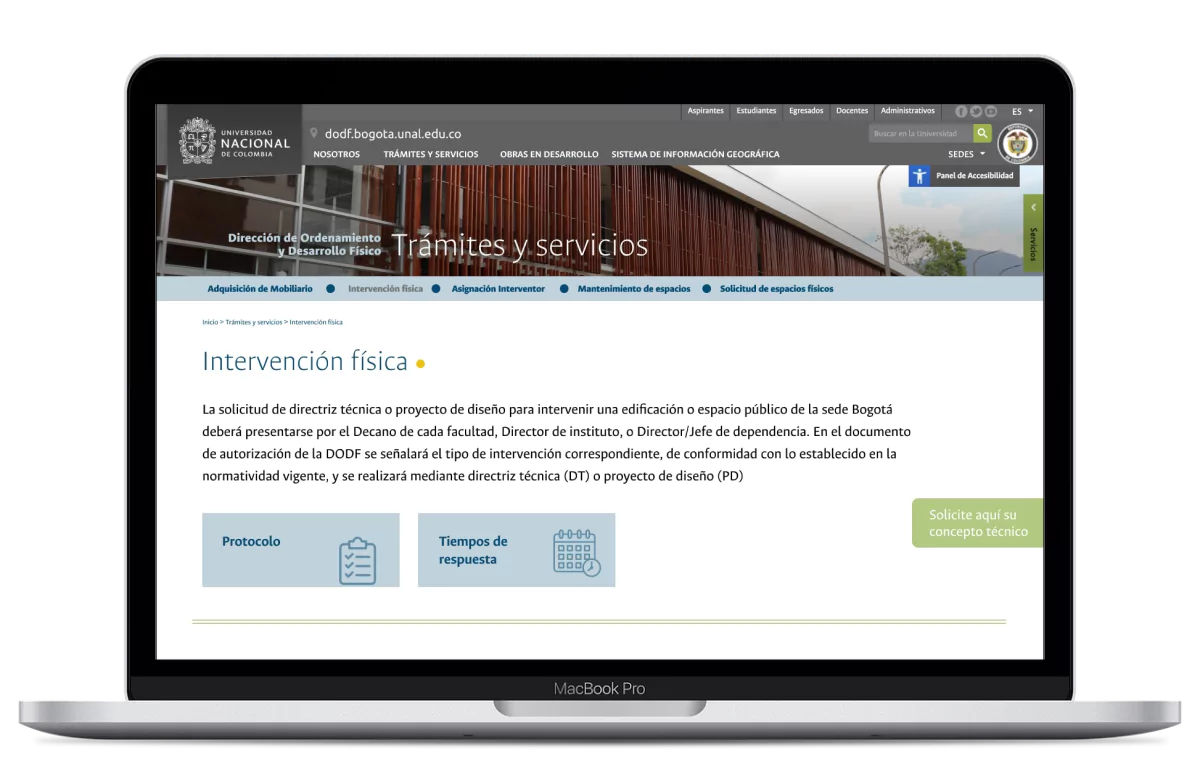
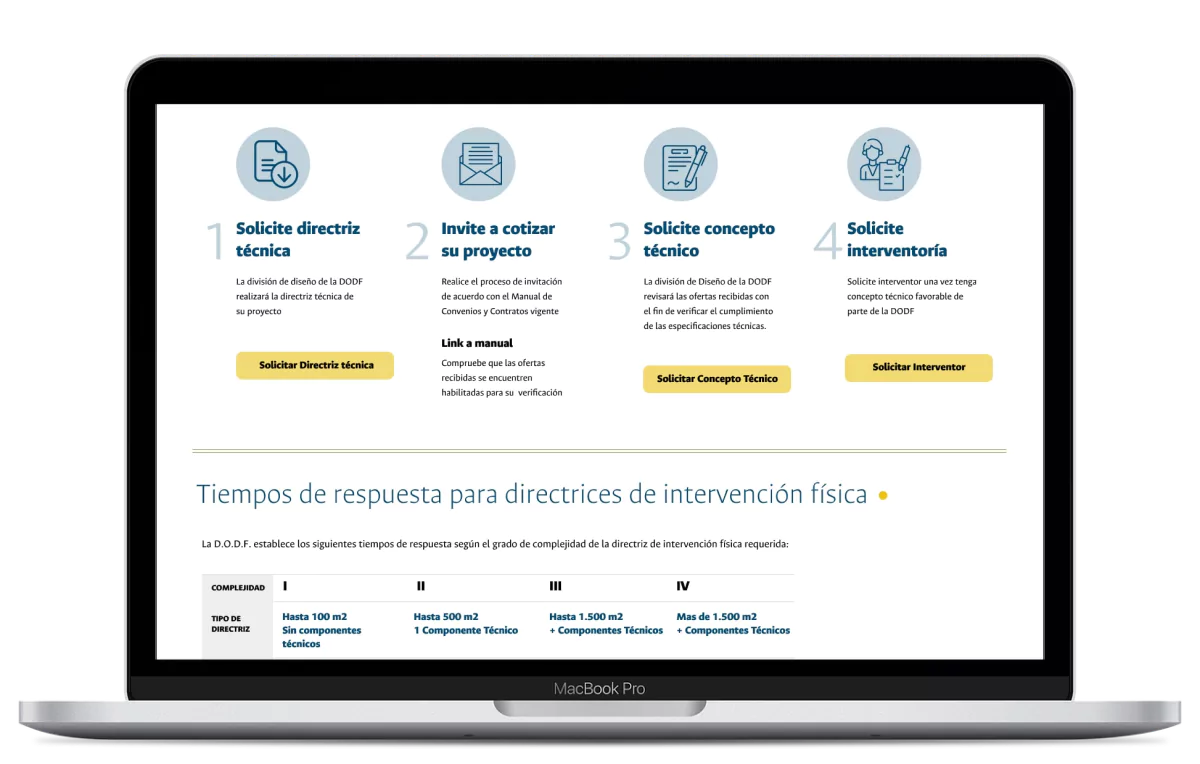
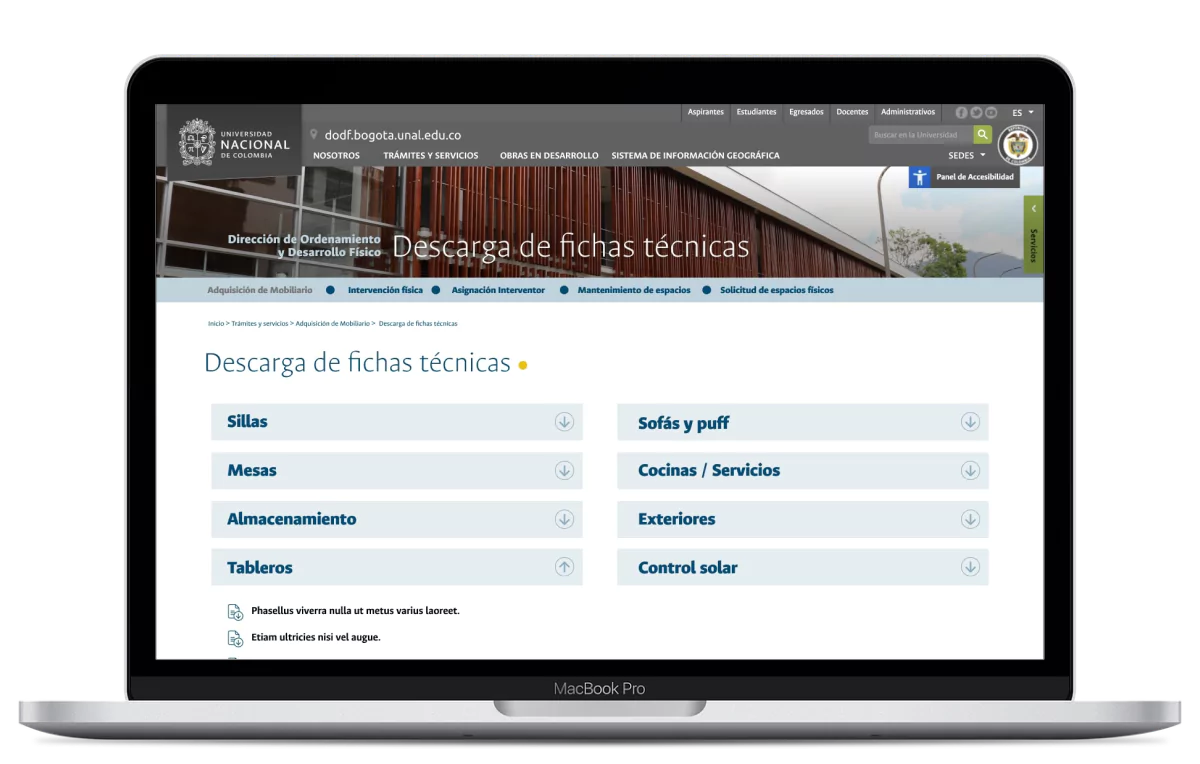
Producto final publicado:
https://www.ordenamiento.bogota.unal.edu.co
Conclusiones
Impacto
- Este nuevo sitio web simplificará las tareas de solicitudes desde las otras instituciones.
- Ahora se cuenta con información disponible en línea acerca de los formatos y obras realizadas, información que anteriormente sólo podía ser solicitada telefónicamente.
- El sitio web da visibilidad y posicionamiento a la oficina dentro de la institución.
Aprendizaje
- Tener la información y los flujos de usuarios definidos desde el principio del proyecto, validados por distintas instancias y responsables permitió la ejecución eficiente del proyecto.
- La retroalimentación de distintos perfiles de usuarios reales involucrados en el proceso, y no usuarios ficticios o sólo con perfiles similares permite la validación efectiva del diseño.
- En ocasiones ideas iniciales se convierten en las definitivas, después de un proceso de iteración que al final fortalece dicha idea.