
Overview
The problem
El restaurante Takayama necesitaba ofrecer un medio efectivo y simple para que antiguos y nuevos clientes puedan hacer reservas tanto de mesa como de fecha.
* Este es un proyecto propuesta en evaluación.
The team
Felipe Silva
(UX designer)
The goals
Crear una forma eficiente de reservas mesas y fechas disponibles para el restaurante.
Contar con un sistema que autogestione las vacantes en mesas y fechas, ahorrando tiempo y atención del personal.
Ofrecer una demostración visual inicial a potenciales clientes para que se sientan atraídos a vivir la experiencia en el ambiente del restaurante.
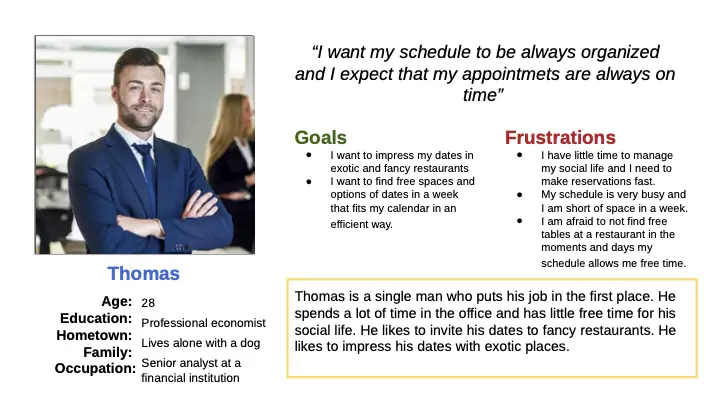
The user
Pain points
Los usuarios encuentran complicados los procesos para reservar mesas y horarios.
Algunos usuarios no tienen paciencia para realizar reservas.
Muchos restaurante no permiten reservar una mesa en particular.
Empathizing
Use varias herramientas enfocadas en el nuevo producto.
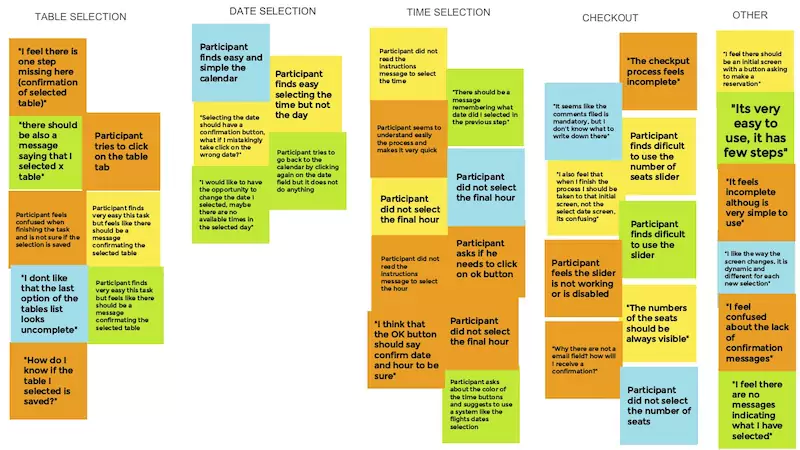
- Affinity map
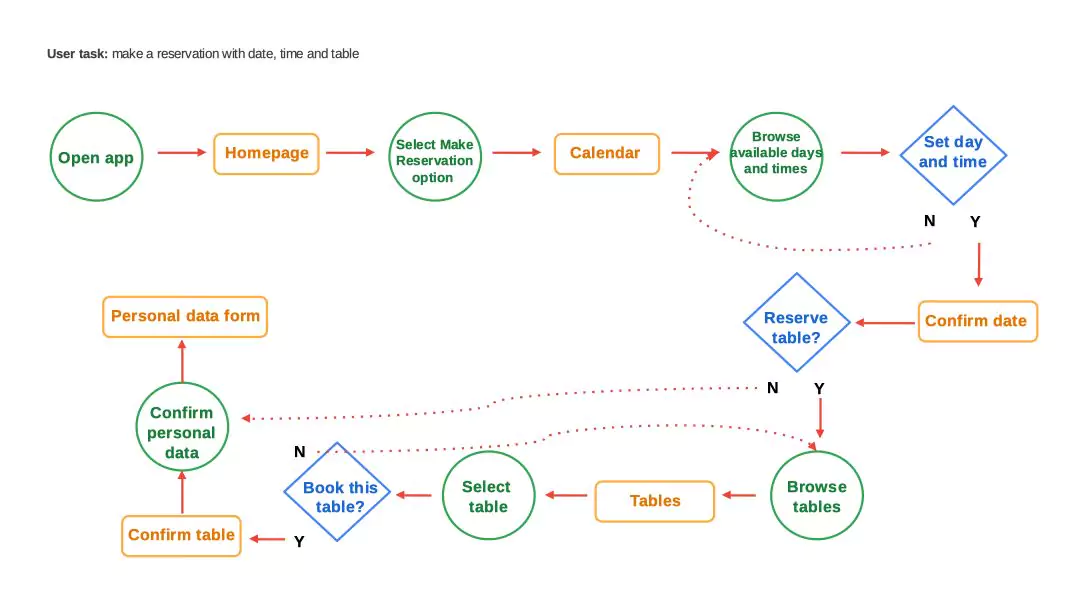
- User flow
- Card Sorting
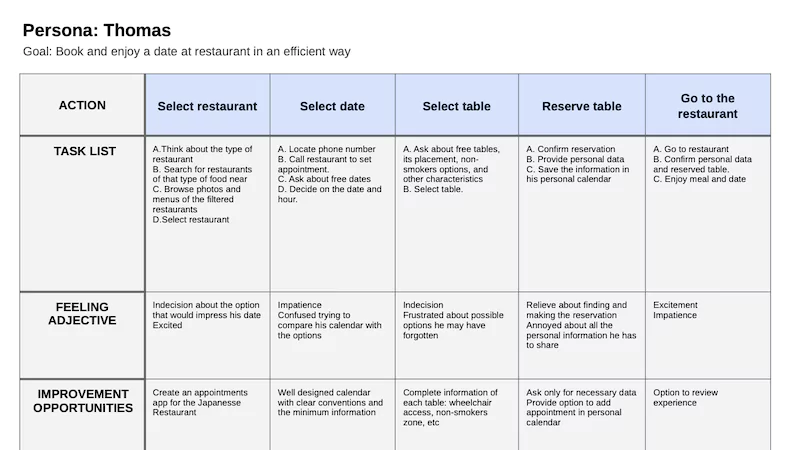
- User Journey map
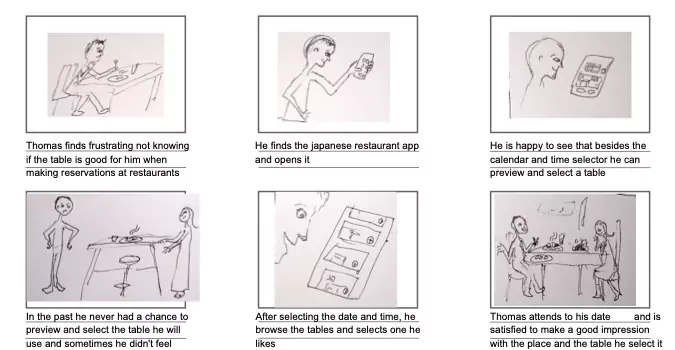
- StoryBoards
- Personas





Design process
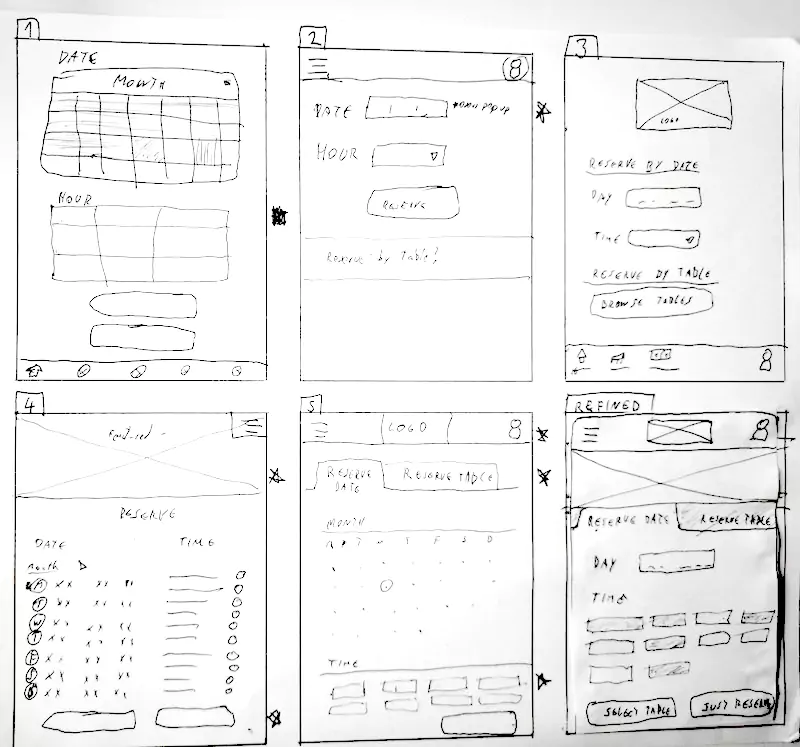
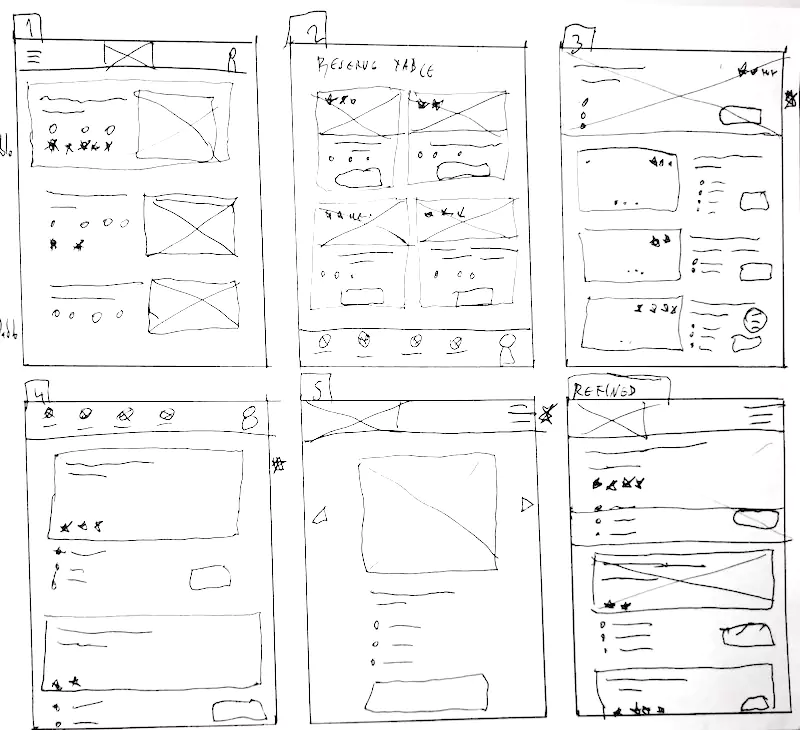
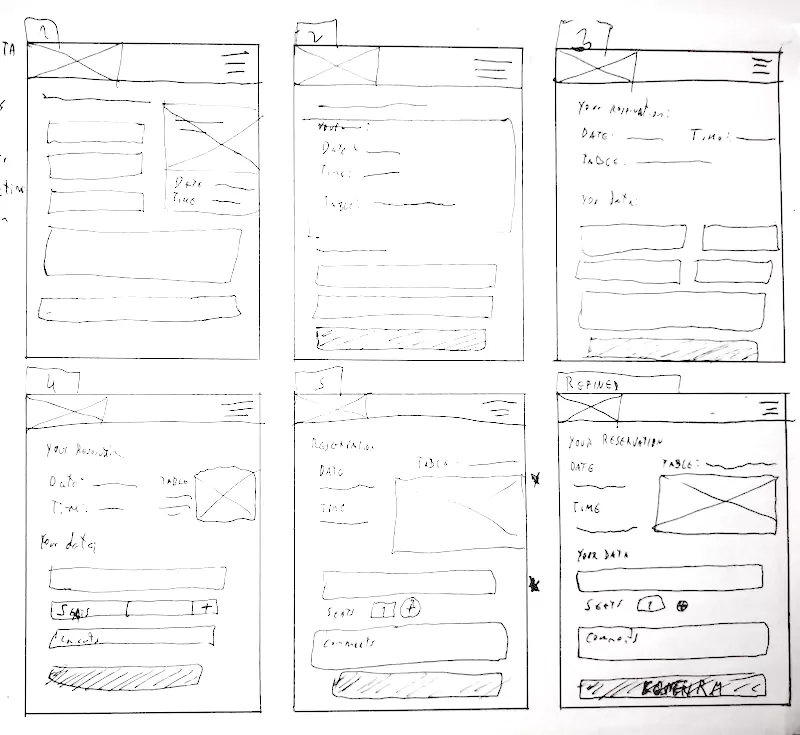
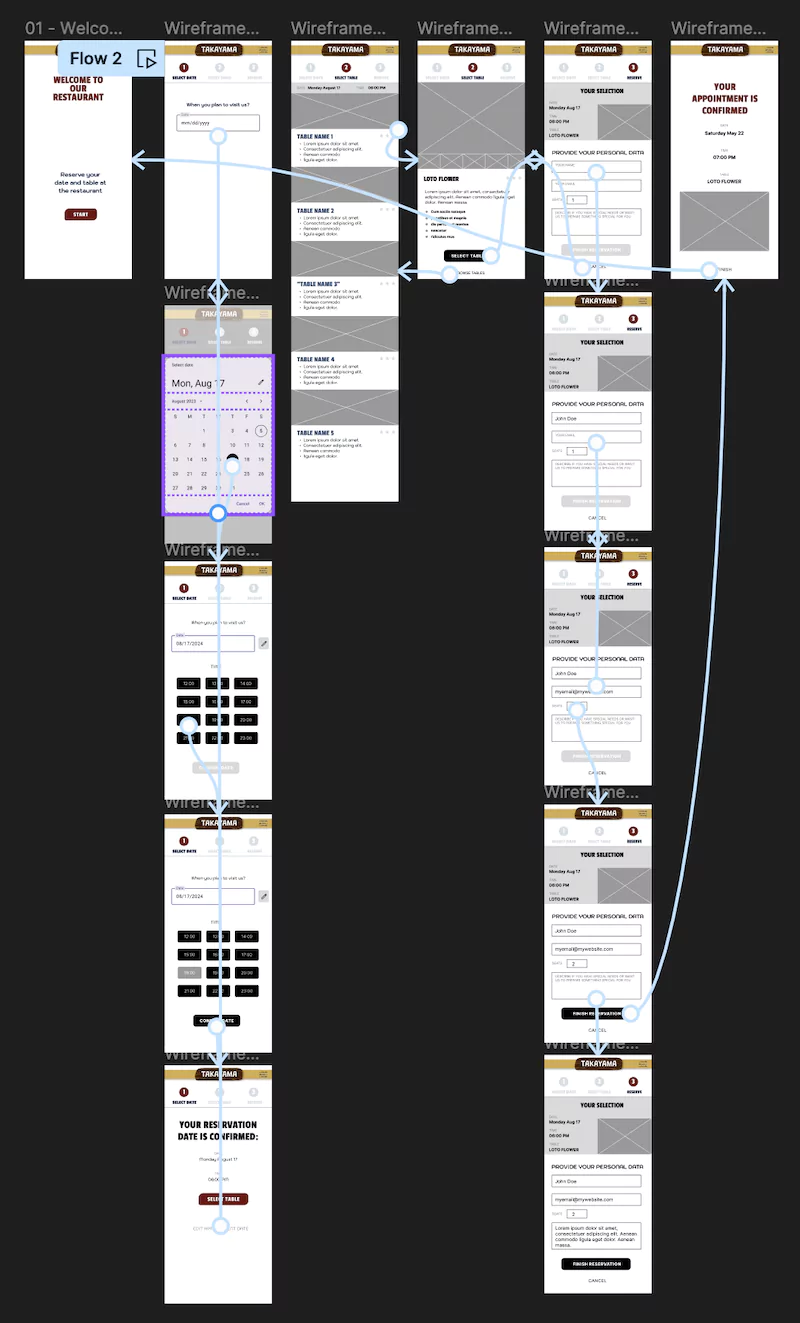
Wireframes
Como en casi todos los proyectos que realizo, empiezo por dibujar wireframes para explorar posibles soluciones.



Con base en los wireframes seleccionados y mejorados, los traslado a formato digital para tener una mejor visión y hacer mejoras adicionales.



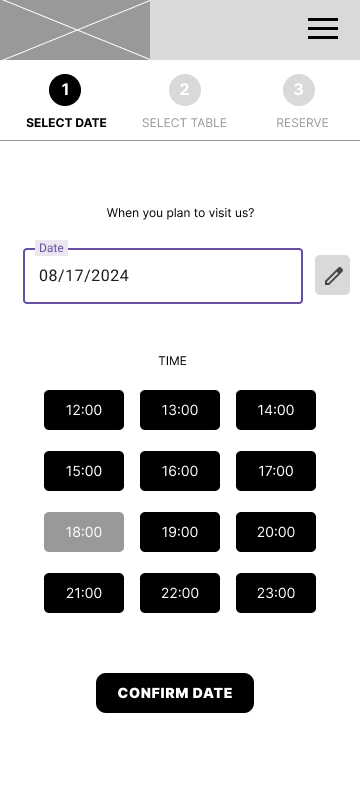
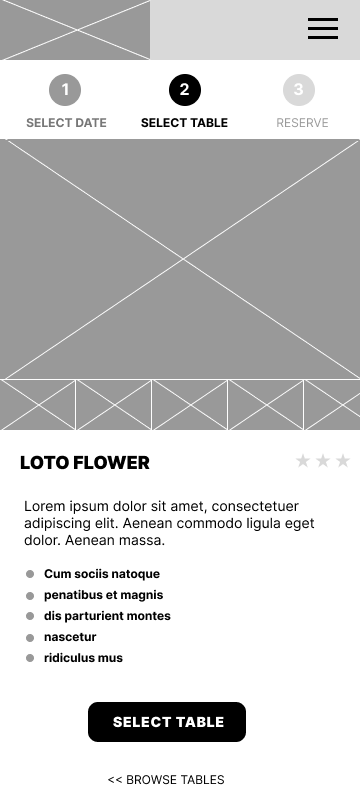
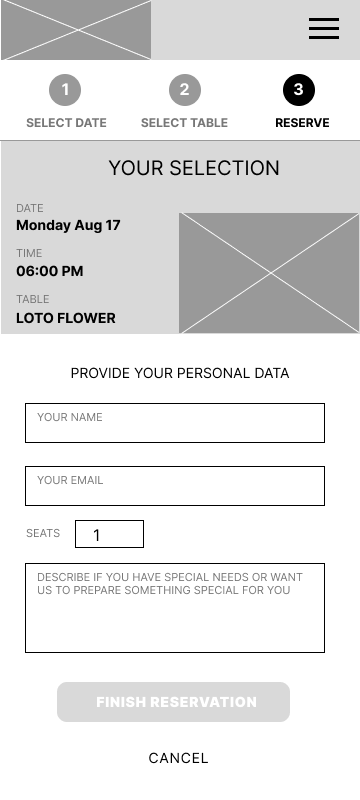
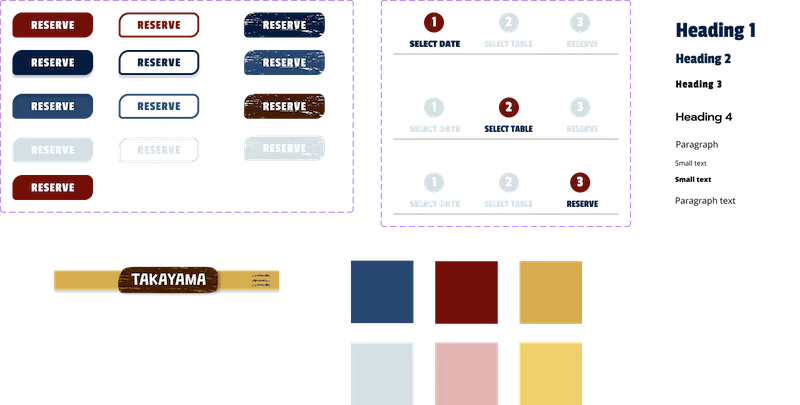
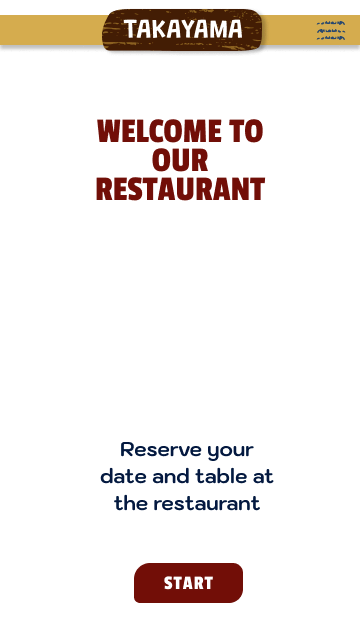
Digital prototypes
Luego definí el sistema de diseño de la aplicación.
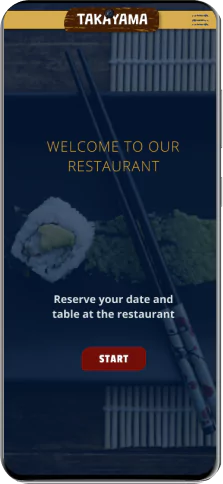
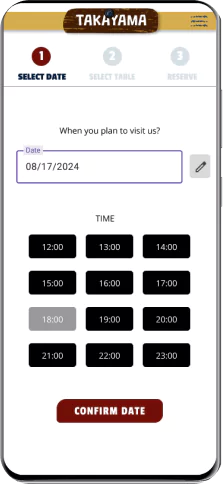
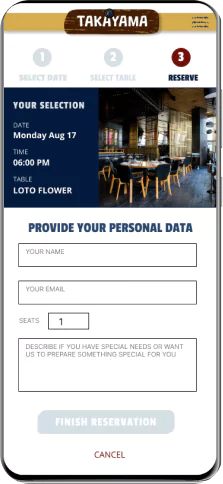
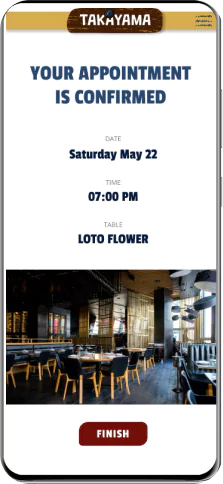
Teniendo claro el estilo y las jerarquías, diseñé las pantallas del flujo principal.


Usability study
Realicé un estudio de usabilidad remoto con 5 usuarios probando la primera versión del flujo principal.

Improved digital prototypes
A partir de los hallazgos encontrados en las pruebas de usabilidad y la priorización de las mejoras ajusté los prototipos.
Conclusions
Impact
- Como parte componente de la marca del restaurante, la pieza pasó a ocupar un lugar importante por el impacto visual que generó en los usuarios.
- El producto puede desarrollarse a un nivel más avanzado, cubriendo más funcionalidades y ofreciendo mayor información del lugar.
- Está pendiente la medición del impacto a nivel de ventas, pero fue recibido por los usuarios que la han visto.
Learnings
- Hay muchas opciones que se pueden explorar para permitir la selección de fecha que pueden ser investigadas más a fondo.
- Una interfaz con diseño de alto nivel, sobretodo al acceder en la aplicación puede ser un elemento clave en el interés por la aplicación.
- Entre más cercana al producto real sea el prototipo en cuanto a experiencia, los datos recolectados en las pruebas de usabilidad aportarán serán más precisos.